Color management is one of photography’s more important skills. It’s also one of the most difficult skills to learn. A good color management workflow includes knowing the various color gamuts and color spaces, the capacities of your hardware, and how to get the most out of it all. And there are likely to be a few surprises along the way, too.
Luckily, we’ve included a handy color management guide below to get anyone started in bringing out the best in their photos. And to make things even easier, we’ve built some incredible color features right into our ColorPro professional monitors.
Despite what you may have learned as a child, there are far more colors than those 7 present in the rainbow. The same goes for the 12 in the color wheel.
When it comes down to it, particularly when digital color management is involved, the number of possible color variations amount to a near limitless number, above that of googolplex.
While the average layman might not know this, it’s well-known to those who have made colors the focus of their careers, including photographers. The camera is their tool and color management their craft. With that in mind, consider their perspective.
Picture this: you’ve just slaved away on a project, adjusting colors ever so slightly to perfect each and every hue…
You save the file, export it, and feel good about the masterpiece you’ve just created – only to find that the colors don’t look like what they did when you were working on them.
As photographers, I’m sure we’ve all been there at one point or another. A truly annoying (even heartbreaking) situation!
What if we were to tell you that there is a way to say goodbye to this dilemma for good?
Well, today that’s exactly what we’ll do, and it starts with learning the fundamentals of a concept called color management.
Whether you’ve heard of this concept before or not, this simplified guide to color management will help you understand some color management fundamentals and get you on the right path for developing a solid color management workflow.
What is Color Management?
So what exactly is color management?
Color management is essentially the process of controlling the way colors are represented across various devices such as cameras, computer monitors, and printers.
Why is color management important?
Simple – because in photography you want to make sure your colors are exactly as you want them!
Sounds easy enough right?
Yes and no. While color management in itself is easy, there are plenty of opportunities to make small mistakes during your color management workflow if you’re not careful.
These small missteps often occur because people often forget that colors also have to stay consistent across each device in your photo editing workflow. Keeping them consistent will keep your clients happy and ensure the quality of your work.
The End Goal with Color Management
To make sure that colors look the same (or as similar as possible) across all the devices in your color management workflow – as long as each device is capable of producing each specified color, that is.
So are photographers the only people who can benefit from color management?
While it is true that photographers do benefit greatly from a solid color management workflow, they are not the only ones. In fact, there are actually multiple creative professions besides photographers that rely on good color management to ensure the quality of their work. Some of the more common ones are:
- Designers
- Videographers
- Printers
- Retouchers
Essentially anyone who can benefit from predictable and consistent color output across multiple devices can benefit from color management.
Before we get started let’s have a look at some of the fundamentals of color management.
Understanding the Fundamentals of a Good Color Management Workflow
Our goal with establishing a good color management workflow is to align the color characteristics for every device in our workflow.
Some common examples of the devices we’re talking about include:
- Digital cameras
- Monitors
- Printers

Since not all devices speak the same “color language”, exact 1:1 color replication is not always possible, but establishing a good color management workflow reduces the margin of error and gives you more control on the way colors look in your final product.
Understanding Color Gamut and Color Space
So how do we align colors?
First, we must take a look at two things:
- What colors are each of your devices capable of producing? (Otherwise known as your device’s color gamut)
- What will your project be used for? Will it be printed? Will it be posted on the web?
After you’ve answered these questions you will be able to select the correct color space to work in.
What is a Color Gamut?
A color gamut is the range of colors a device is capable of producing. Devices can include digital cameras, printers, monitors… even paper!
As an example of the different types of color gamut offered by different devices, we can take a look at the difference in color gamut between a monitor and a printer. There are some colors that can be displayed on a bright, colorful IPS monitor panel that just can’t be replicated by a printer.
To take things even further, there are differences in color gamut for the same type of device. For example, there are colors that can be displayed on a professional monitor with a wide color gamut that cannot be replicated on say a laptop screen or on a normal non-professional monitor.

Example:
Let’s try to visualize this concept to understand it a little better, shall we?
We’ll use people reaching for objects in a cupboard as an example. If you compare a person who is 5-feet tall with someone who is 6-feet tall, the 6-foot tall person has a larger range of objects that they can reach from a standing position(i.e higher shelves, items further back, etc.). Some objects will naturally be too high and thus out of the 5-foot tall person’s “range”. We can look at this “range” of reach as their “gamut”, where the 6-foot tall person has a larger “gamut” of things they can reach than the 5-foot tall person.
Color on monitors works much in the same way and the reason for this has to do with color space, which we’ll discuss in the next section.
What is a Color Space?

Now that we understand what a color gamut is, let’s get into color space and how it relates to color management.
Color space is a specified range of displayable colors.
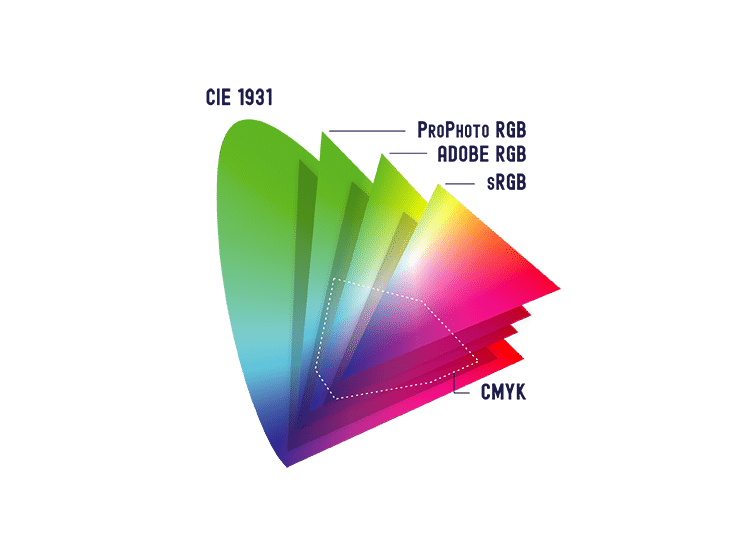
Examples of different color spaces include sRGB, Adobe RGB, ProPhoto RGB, CYMK, and more.
Let’s take a quick look at what makes each of these color spaces unique:

CYMK
This is the color space used by printers. This color space differs from the color spaces mentioned above because it is subtractive, which is used for mixing inks, dyes, etc., and involves taking color away from the mixture in order to create a color.

sRGB
The sRGB color space is a smaller range of displayable colors than Adobe RGB and ProPhoto RGB. Although it has a smaller range of displayable colors, it is considered the standard and is the color space used by browsers across the web and for many monitors and other types of displays including mobile phones and tablets.

Adobe RGB
The Adobe RGB color space is larger than the sRGB color space and includes more shades of green and red than sRGB. Typically Adobe RGB is only used for printing because using Adobe RGB over sRGB for printing allows you to take advantage of the larger range of greens and blues in your prints.

ProPhoto RGB
ProPhoto RGB is a standard that was developed by Kodak in an attempt to recreate the complete range of colors you would be likely to see in everyday life. It is the largest of the color spaces mentioned.

CIE 1931
All of the color spaces mentioned above are generally mapped within the CIE 1931 chromaticity diagram of color as a means used to map color spaces. This space is said to contain all the colors visible by the human eye.
Example:
To understand color spaces better, we can think of them as boxes of colored pencils. Some colored pencil boxes have more colored pencils than others, meaning that colored pencil boxes with more colored pencils have more variation in the different hues they can produce than colored pencil boxes with fewer colored pencils.
Selecting the correct color space to work in is the first step in developing a good color management workflow.
Color Discrepancies Associated with Color Space Selection
Almost all of us would agree that the more color the better.
Although this is the case most of the time, when talking about color management choosing the correct color space is more important than choosing the largest color space.
But why?
Take ProPhoto RGB for example. It covers the largest range of color out of the color spaces we mentioned earlier (aside from CIE 1931). One of the issues with using the ProPhoto RGB color space, however, is that some of the ProPhoto RGB colors are actually beyond what is capable of being produced by any monitor currently available.
This, in turn, will mean that when you work in ProPhoto RGB, you will evidently be forced to shift out of it and convert the colors to a different space. More conversions will result in a higher chance of making a mistake somewhere along your color management workflow.
So what should we do?
To reduce your potential for error, it is always best to plan around your end result.
If you are looking to post your work on the web:
It’s probably better to stick with sRGB throughout your color management workflow because it is the industry standard color space for web browsers and web content.
If you’re looking to print your work:
Start out using Adobe RGB if your monitor is able to. The reason for this is because most laser printers are capable of displaying the extra hues of green, indigo, and blue displayable by Adobe RGB but not by sRGB.
As long as you know your desired end result and work in the appropriate space from start to finish you should have no problems with color inconsistency in your color management workflow.
Our Color Management Color Checker Tool will help you get an idea of how selecting different color spaces throughout your workflow may affect your finished product.
Color Management for Photographers
For photographers, projects begin at the camera level. For this, we’ll take a look at one important decision you’ll have to make before you get shooting.
What file format should I use to take photos?
The two basic file formats you should be familiar with are JPEG and RAW.
These formats determine how your camera collects information when taking a photo. Both file formats have their own pros and cons and choosing the correct file format will depend on your specific circumstances, which we’ll discuss below.
What is a JPEG File in Photography?
When JPEG files are captured they are processed in-camera. This means they are available for immediate use and don’t need to be processed before being posted on the web or sent out for printing.
The benefits of JPEG files include:
JPEG files have a smaller file size – typically one-third or one-quarter that of a RAW file. The benefits of a smaller file size mean that you will be able to take more shots before filling up your memory card. You’ll also be able to take more shots in rapid succession before filling up your buffer (such as when shooting sports and other live-action).
The drawbacks of JPEGS include:
Since JPEGs are processed in-camera, information that has been overexposed or underexposed (also known as “clipping”) will not be recoverable. While you can always add elements to JPEG images in post-processing, elements that have been added by the camera such as contrast and saturation will be difficult to remove.
What is a RAW File in Photography?
A RAW file records all of the information captured on your camera’s sensor in an uncompressed form. RAW files need to be processed in an application such as Adobe Lightroom or Photoshop’s Camera RAW before they can be used and therefore will look flat when taken straight out of the camera.
The benefits of shooting RAW include:
Since RAW files record all the information captured by the sensor, you have more control and flexibility over different elements in the photo during post-processing, such as white point, contrast, sharpness, etc. RAW photos also capture a larger dynamic range than JPEGs and will give you a higher quality image.
The drawbacks of RAW files include:
Images will need to be processed in a photo editing application before they can be used. RAW photos come at the expense of large file size.
JPEG vs. RAW

Here’s a comparison of JPEG and RAW file formats at a glance:
JPEG
- Compressed, processed, and ready to go
- Smaller file size
- Clipped information will be irrecoverable
- Less dynamic range
RAW
- Uncompressed and need to be processed
- Lager file size
- Maximum information captured from an image
- More flexibility during post-processing
- More dynamic range
For most professional photographers, shooting RAW will be the best option because of the extra dynamic range and post-processing flexibility RAW files provide.
It’s always best to first think about whether you plan to process your images or not when deciding on a file format.
Color Accuracy
Color accuracy will differ from device to device and you can’t control how someone else’s device – whether phone, tablet, or monitor – will display color.
What you can do, however, is ensure that color is accurate on your end. The way to do that is through monitor calibration, which we’ll discuss below.
Monitor Calibration for Maximum Accuracy
Regular monitor color calibration is an absolute must for good color management.
Doing regular monitor color calibration will allow you to be sure that you’re looking at the true colors of a particular file rather than colors that have been adjusted because of your monitor’s settings.

A non-calibrated monitor can lead to color inconsistencies when you output your work to a printer or even when you are viewing your work on another monitor.
Our eyes naturally adjust to non-calibrated colors over time and doing regular monitor color calibration can drastically improve your perception of the colors you see on your screen.
Luckily for us, calibration is a pretty simple process.
There are essentially two methods for conducting monitor color calibration – software calibration and hardware calibration.
The simplest calibration method is with monitor calibration software. Hardware calibration is another method, which uses a color calibration tool, such as the ViewSonic XRi1, and allows you to make further customizations to white point and luminance.
If you would like to learn more about color calibration, you can take a look at this article about software calibration vs. hardware calibration.
Monitor Calibration and Uniformity
Uniformity is the way colors are distributed on your monitor screen.
Poor uniformity will result in colors and luminance (otherwise known as brightness) being uneven represented on your screen – for example brighter in the middle of the screen than around the edges.
Monitor calibration has the added benefit of helping ensure that colors and luminance on your screen are distributed evenly across your screen so that colors are represented accurately.

Color Profiles
As we mentioned earlier, not all devices speak the same “color language” and there are slight variations in the way each device reads, interprets, and outputs colors.
To ensure that colors are being read from each of the devices in your color management workflow accurately, color profiles can be used to better align color information.
ICC color profiles are device-specific and describe the way a particular device represents color and translate it in a way that aligns with the other devices in your workflow. ICC profiles are available for specific makes and models of cameras, printers, monitors, and even paper.
You can download ICC profiles from Adobe’s website here.
How to Create the Ideal Environment for Reviewing and Editing Your Photos
Although it may not seem like it, the environment that you review work and edit photos in can also impact your color management workflow. The reason for this is because when elements in your environment are reflected off your screen they affect the way you see colors.
The key to creating the ideal viewing environment for editing your work and managing color is reducing the number of distractions around your monitor.
Some common examples of distracting objects in your environment include:
- Ambient lighting
- Furniture
- Brightly colored objects
Now we’re not saying you need to go blackout your windows and get rid of all your furniture just to see colors correctly. Simply following the steps below can help you create a viewing environment that will be sufficient enough to reduce most distractions.

Reduce Light Being Reflected Off of Your Monitor Screen
The problem:
Sunlight streaming in through a window or a nice bright lamp in the corner of your room may add a nice ambiance to your workspace, but it can also throw a wrench in your color management workflow.
The solution:
For the best color representation make sure that no ambient light is being reflected directly off of your screen. Light reflecting off your screen will alter the way colors look, giving your eye an inaccurate representation of the colors you are looking at.
A good solution for this is using a monitor hood, which is an easy and affordable way to combat reflections on your screen.

Reduce Bright Colors Being Reflected Off of Your Monitor Screen
The problem:
Just as with ambient light, having brightly colored furniture, curtains, or even walls can wreak havoc on your color management workflow if they are reflecting off your screen.
The solution:
When possible, try to eliminate bold, bright colors around your editing workspace and opt for neutral colors in your color management workspace instead.
 Take Note of Your Viewing Angle
Take Note of Your Viewing Angle
The problem:
Depending on the type of panel your monitor has, colors may shift when you change your viewing angle. It’s always best to always look at your screen front and center, however, this isn’t always possible if you are reviewing photos on your monitor with other people or when reviewing work on set.
The solution:
The best option is to use an IPS panel such as the ones used by most professional monitors because of their consistency across a larger range of viewing angles. If you’re unfamiliar with IPS panels, you can read on about IPS monitors here, which explains what an IPS monitor is and how it’s different from other types of panels.
Check Your Color
Now that we have a solid understanding of the fundamentals of good color management for photography, it’s time to check your colors! We’ve developed a Color Management Checker Tool that will give you an idea of what colors may look like in good color management for photography workflow vs. an inconsistent one.
If you are interested in developing a solid color management workflow, you can browse some good professional monitor options that are all designed specifically for color management and professional creative work. You can read about the benefits of using a monitor that displays color correctly from the perspective of professional photographer Mykii Liu if you would like to learn more about professional monitors.
With the fundamentals outlined in this guide, you will be able to set up a sound color management workflow and are now on your way to higher-quality work!